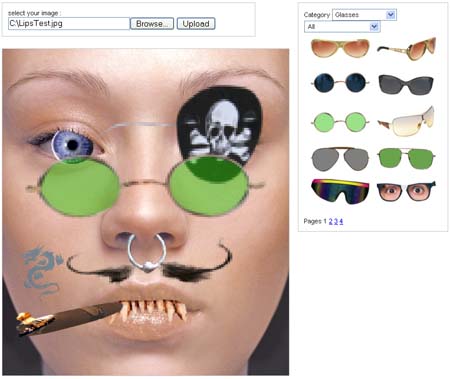
You might call it Pimp if you want it to sound cooler, but all in all pikipimp.com will help you make fun of people by uglying their images. Check out how I’ve uglified this beautiful model. You won’t see too many masterpieces coming from there, maybe also because it isn’t meant for creating works of art. The “Pimping” is easily done and is accessible for everyone. You simply upload your photo and immediately you can start to drag elements like beards and glasses on it.
I think, that not so long ago, maybe a year ago, it was unlikely that such a website will emerge. Before the Javascript-goldenage no one would have dare to use such a complex Javascript which now looks very natural to use. Also the hype around such a site wouldn’t be as massive, these days it is mentioned in many of the leading Web 2.0 / technical blogs like Techcrunch and Go2Web2.
While it was neatly done with javascript, and I’ve read the author mentioned Ruby, some apps are just ment to be flashed. For example, rotating the elements is done by the server and suffer from a long unintuitive delay, Flash could easily handle these rotations on the client. Also, the stacking of the elements is done by setting the HTML div’s position to absolute, that’s the only way z-index can be applied in HTML, on the other hand, your image is embeded along with the relative site structure, so, if you resize your page your creation get scrambled. There are many more improvements that Flash could have handled, I won’t have to tell you everything, when every stupid innovation is worth millions of dollars and can be called a Start-Up these days 😉 lol.
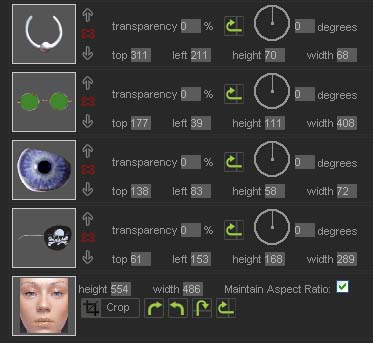
PikiPimp Interface

Every element has it’s own controls

*Original photo *

*Pimped (uglified) photo
*
